Aktiviteter og gudstjenester

Dåb
Ønskes dåb i Gentofte Kirke kontaktes kordegnekontoret eller en af præsterne for nærmere aftale herom.

Vielse
Ønskes vielse eller kirkelig velsignelse foretaget i Gentofte Kirke, bedes man kontakte en af sognets præster for nærmere aftale

Begravelse
Aftale om begravelse eller bisættelse aftales med en af sognets præster. Normale tider er kl. 12.30 og 14.00.

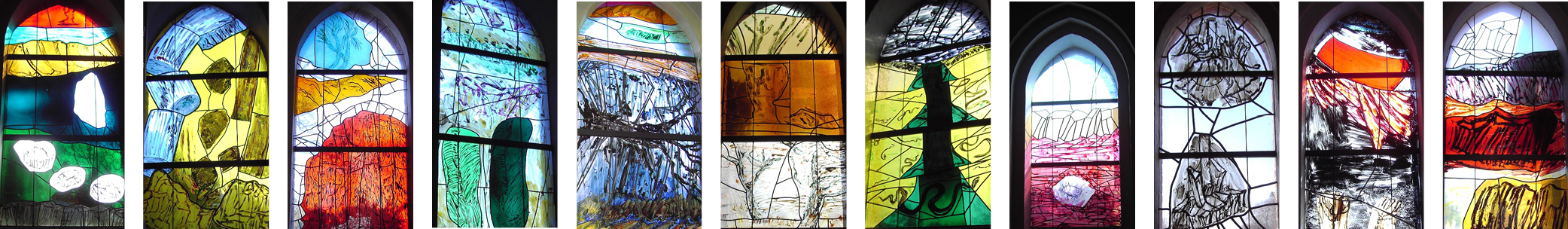
Per Kirkebys glasmalerier og alterbillede se mere


